网站和应用程序预览
本文档旨在指导用户如何通过 ZeroNews 将本地开发的 localhost 站点代理到互联网,实现站点即时更新预览、测试和优化,而不受地理位置和网络环境的限制。使其他同事能够通过域名直接访问和查看开发中的网站和应用程序。
先决条件
- 拥有一个有效的 ZeroNews 账户。
- 开发本地 Web 服务在 localhost 上运行并可通过浏览器访问,例如
http://localhost:8080。
以 macOS 本地开发为例演示从互联网访问本地 Web 服务。
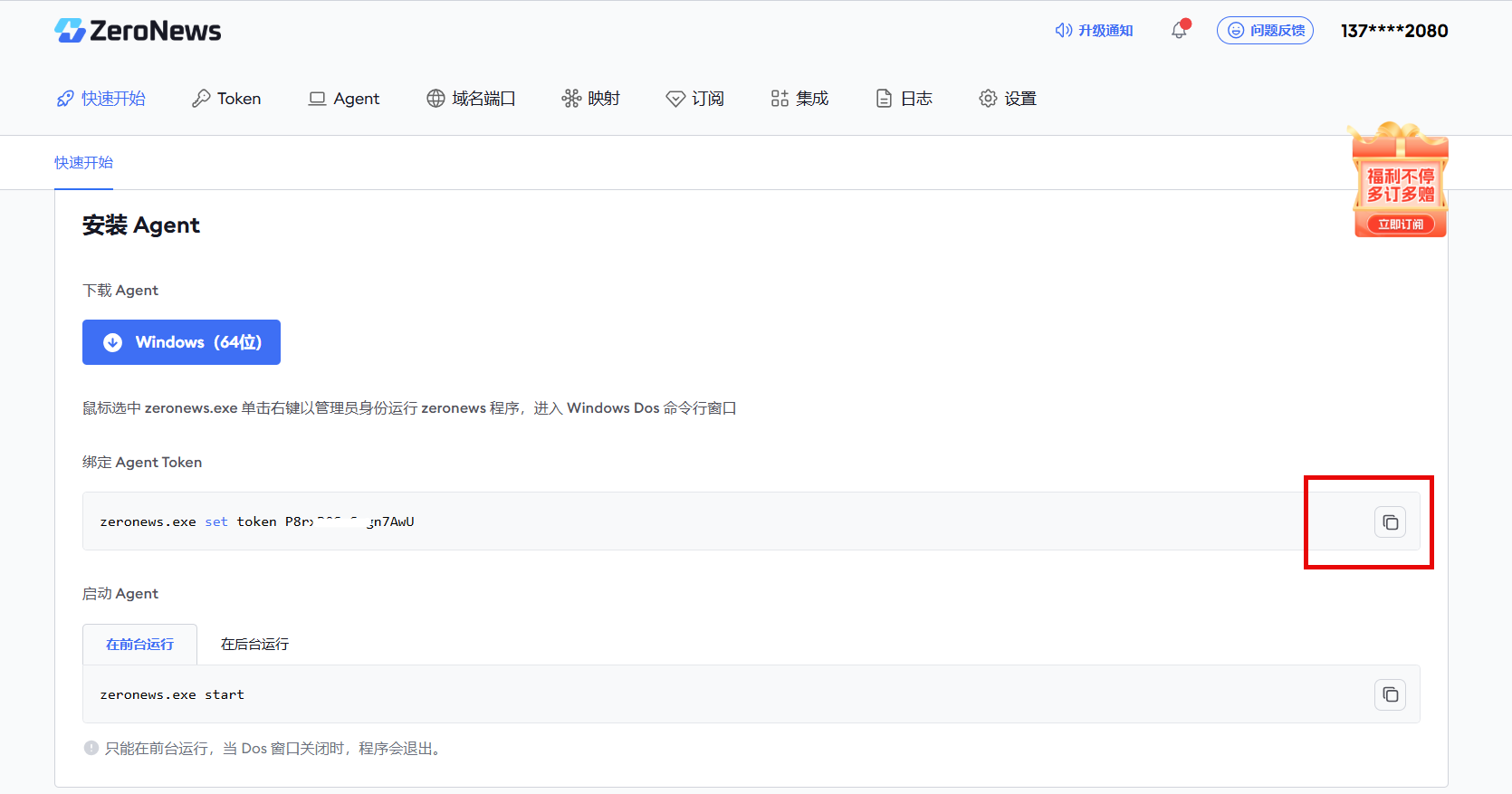
第 1 步:生成 ZeroNews Agent所需的 Token
用户登录 ZeroNews 平台,在“快速开始”页面复制您的 Token。

第 2 步:运行 macOS ZeroNews Agent
请参见 在 macOS 上安装 ZeroNews ,在 macOS 电脑上运行 ZeroNews,绑定 Token, 完成 ZeorNews Agent上线。
第 3 步: 为本地 Web 站点分配公网域名
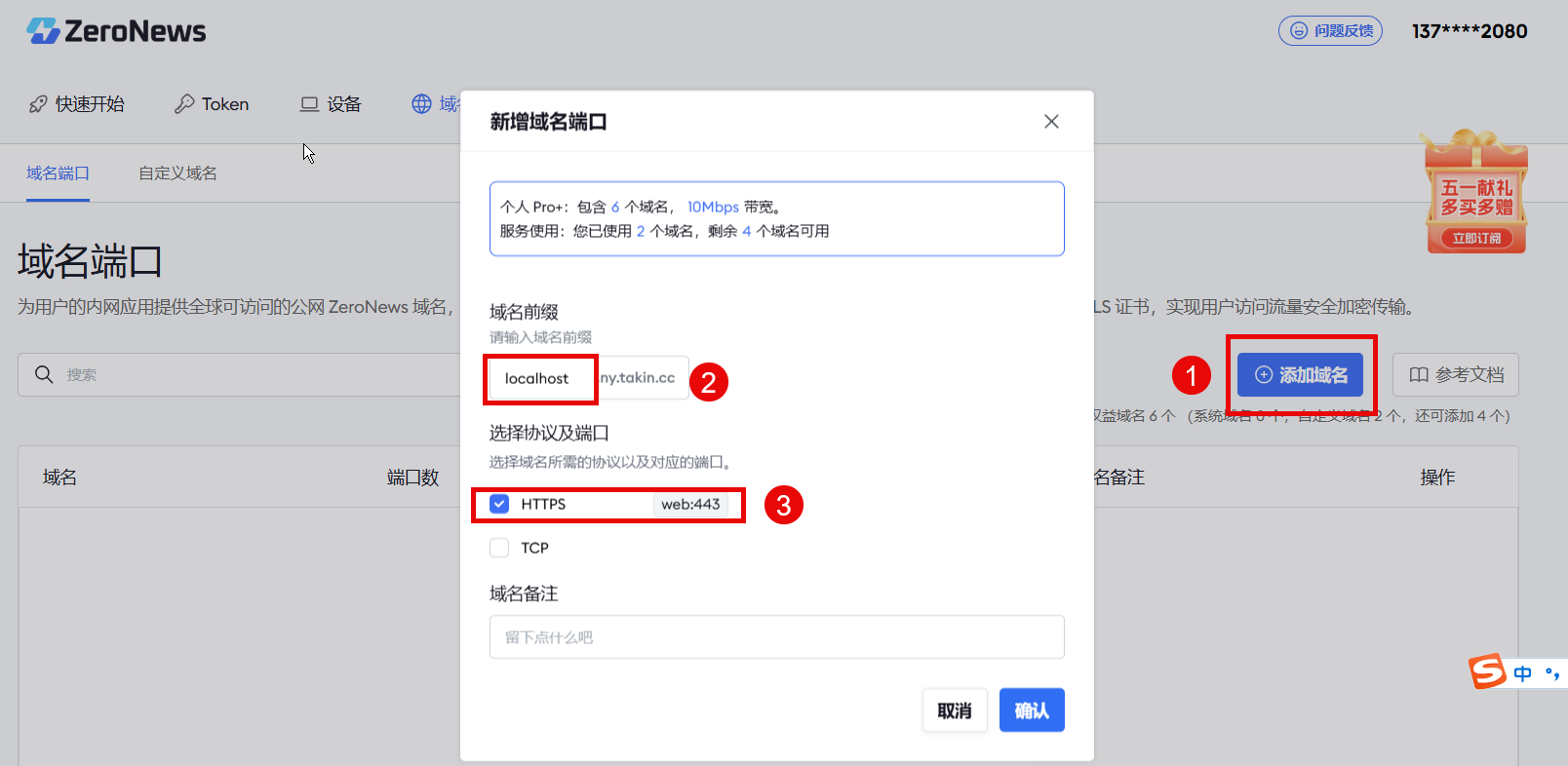
- 用户登录 ZeroNews 平台,在 "资源" 的 "域名" 管理页面, 点击 "添加域名" 添加公网可访问的域名。
- 域名前缀: 用户输入定义的 域名前缀,如 localhost
- 勾选 HTTPS 协议

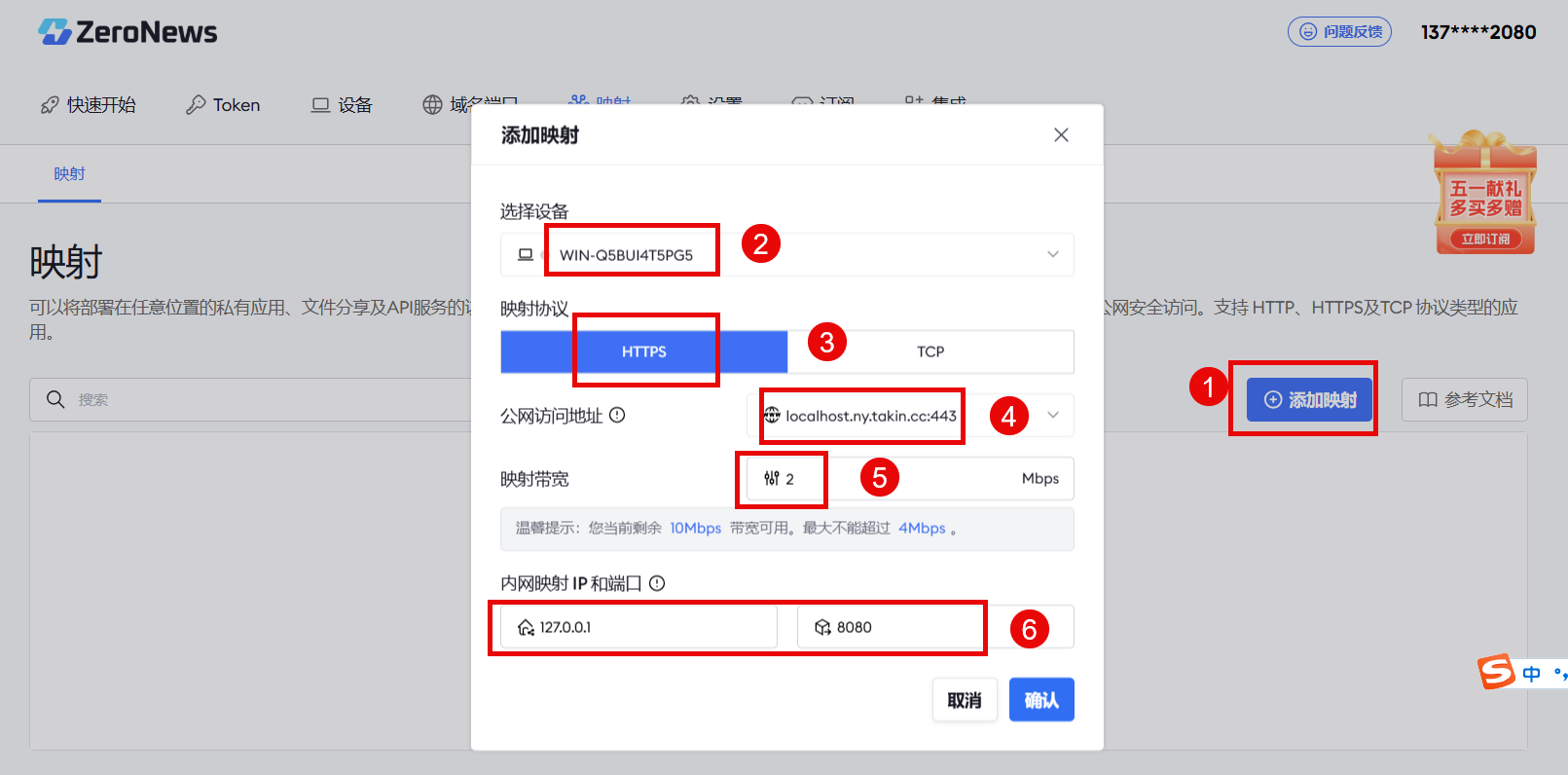
第 4 步:为本地 Web 站点添加公网映射
- 进入"映射"页面,点击 "添加映射”添加 localhost 映射 。
- 选择设备(Agent):选择已经认证的设备(Agent)
- 映射协议:选择 HTTPS 协议
- 公网访问地址:选择 localhost 域名,如 localhost.ny.takin.cc
- 映射带宽:分配带宽,不大于用户当前的最大可用带宽
- 内网映射地址:内网IP地址默认输入
127.0.0.1 - 内网端口:输入本地Web站点的端口号,例如
8080

- 映射添加完成后,可在应用详情中可查看添加好的映射列表。

- 将该映射的访问地址链接例如
https://localhost.ny.takin.cc分享给同事,便可在异地通过浏览器访问本地开发的站点。
如有其他问题,请参考 ZeroNews 平台上的 文档 或联系技术支持。