在群晖上安装
ZeroNews 支持在群晖 NAS 上以 Docker 容器的方式运行,以满足用户可以在任意位置通过互联网访问 NAS 的管理后台及 NAS 上的其他应用。
第 1 步: 在群晖上安装 Docker 或 container manage 容器管理套件
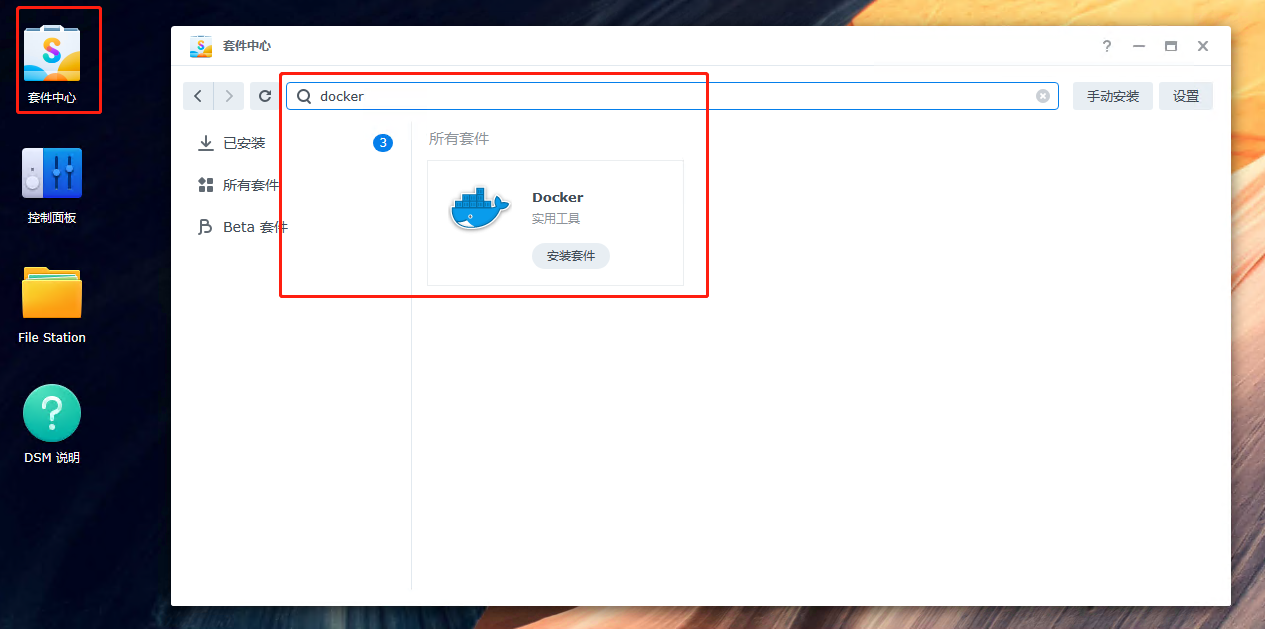
打开群晖管理后台,点击 "套件中心" 以进入管理界面,然后在搜索框中搜索 "docker",找到后点击 "安装"。
对于 DSM7.2 之前版本,安装 docker 套件

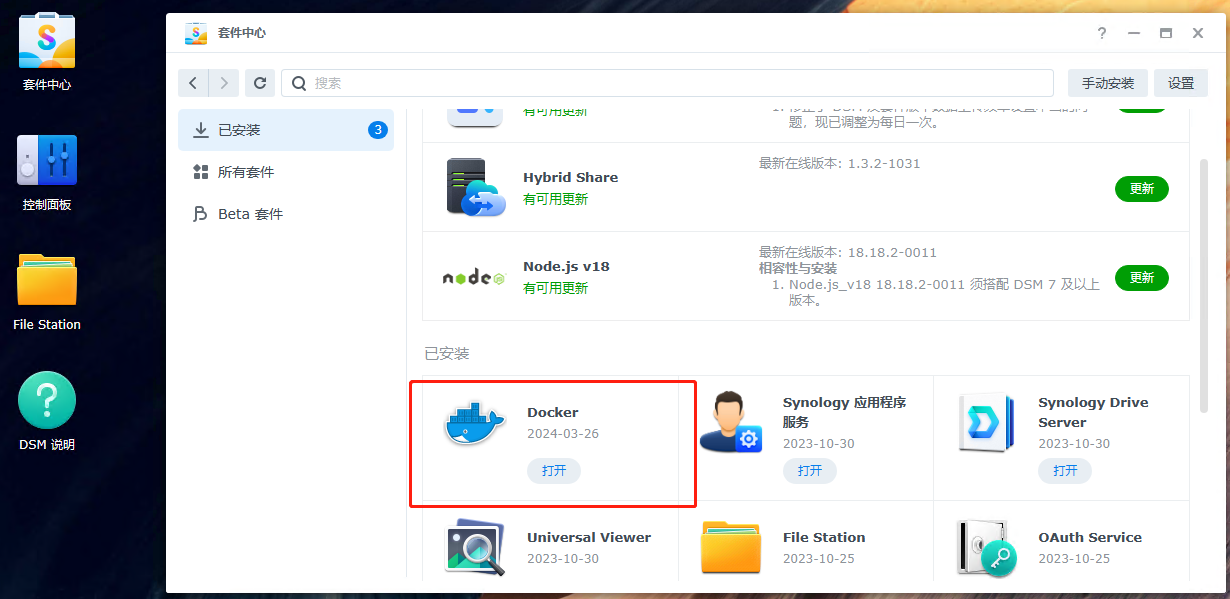
安装完成后,你可以在 "套件中心" 的已安装应用列表中看到 Docker。

对于 DSM7.2 及之后的版本,安装 container manage 套件

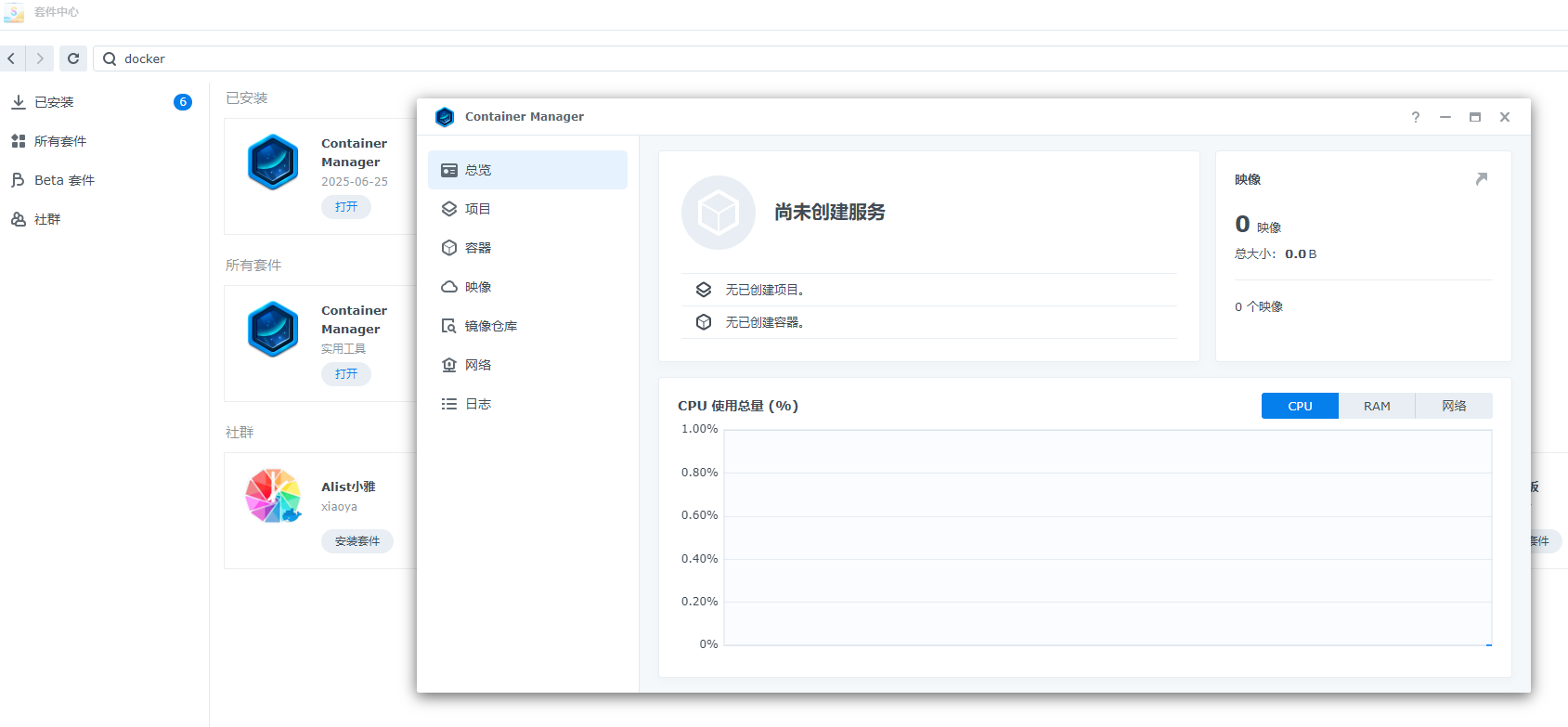
container manage 套件安装完成后,可以在 "套件中心" 的已安装应用列表中看到。

第 2 步:下载或离线导入 ZeroNews 的 Docker 镜像
对于 DSM7.2 及之后的版本, container manage 套件的项目功能支持docker compose 方式部署,无需手动在线下载或上传镜像,可以忽略下载镜像的步骤。
而 DSM7.2 之前的版本,则需要手动在线下载或上传镜像,ZeroNews 提供 ZeorNews 官方仓库镜像及 Docker 官方仓库镜像, 用户可以任意选填一个,考虑到国内网络访问 Docker 仓库的问题,建议用户选用 ZeorNews 官方仓库镜像地址。
对于下载镜像出现注册表查询失败或镜像回传失败等现象,用户可以下载镜像文件,然后通过离线上传的方式上传 ZeroNews 镜像
已离线的方式上传 ZeroNews 镜像
先在本地电脑上下载 ZeroNews 容器镜像 镜像下载
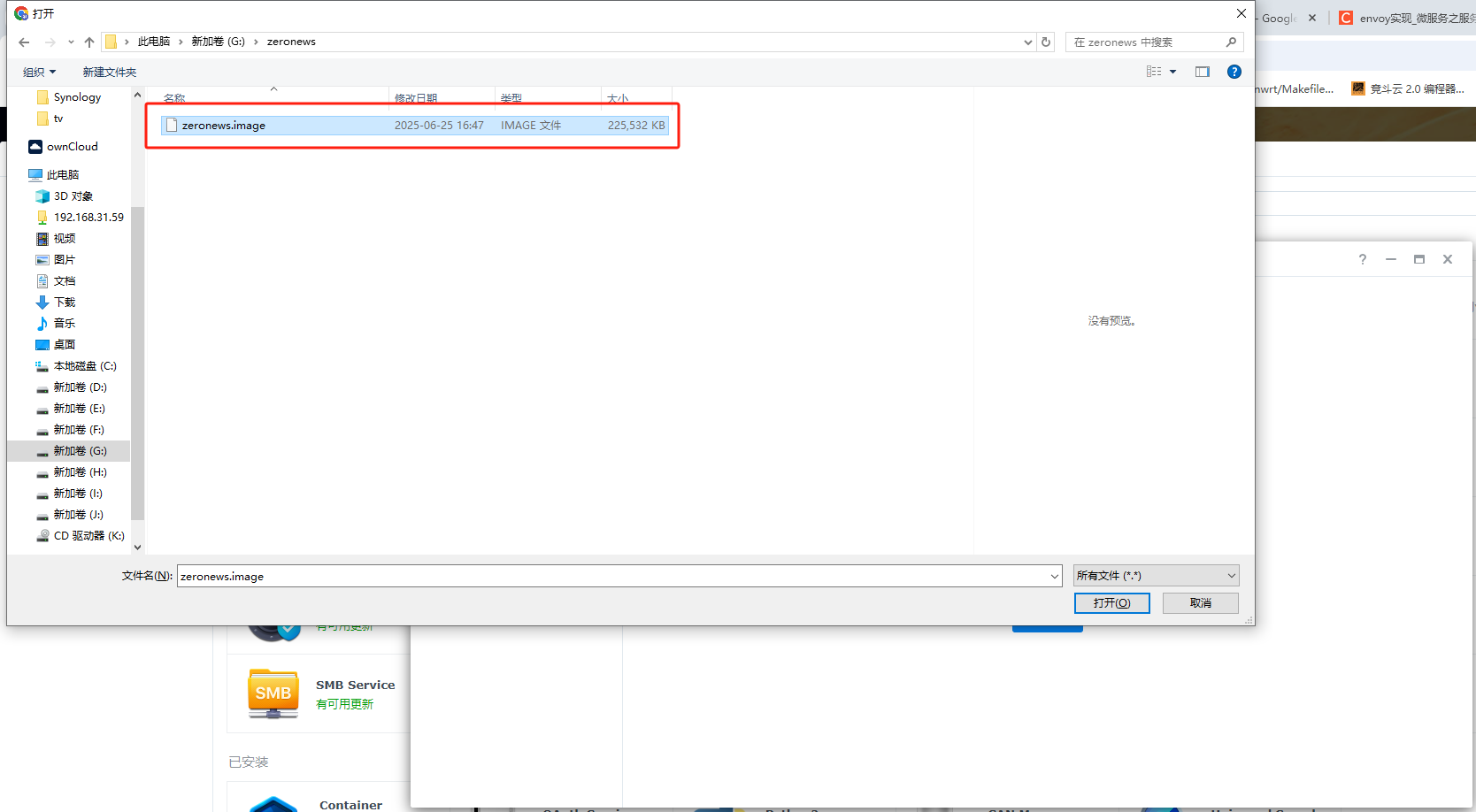
在 "映像" 界面中,点击 新增或导入, 依次选择从 从文件添加 - 从本地设备,然后选择本地电脑上下载好的 zeronews.image 镜像文件


等待镜像上传完成后,在 "映像" 界面能查看已上传的 zeronews 镜像

从 ZeroNews 官方仓库下载 ZeroNews 镜像
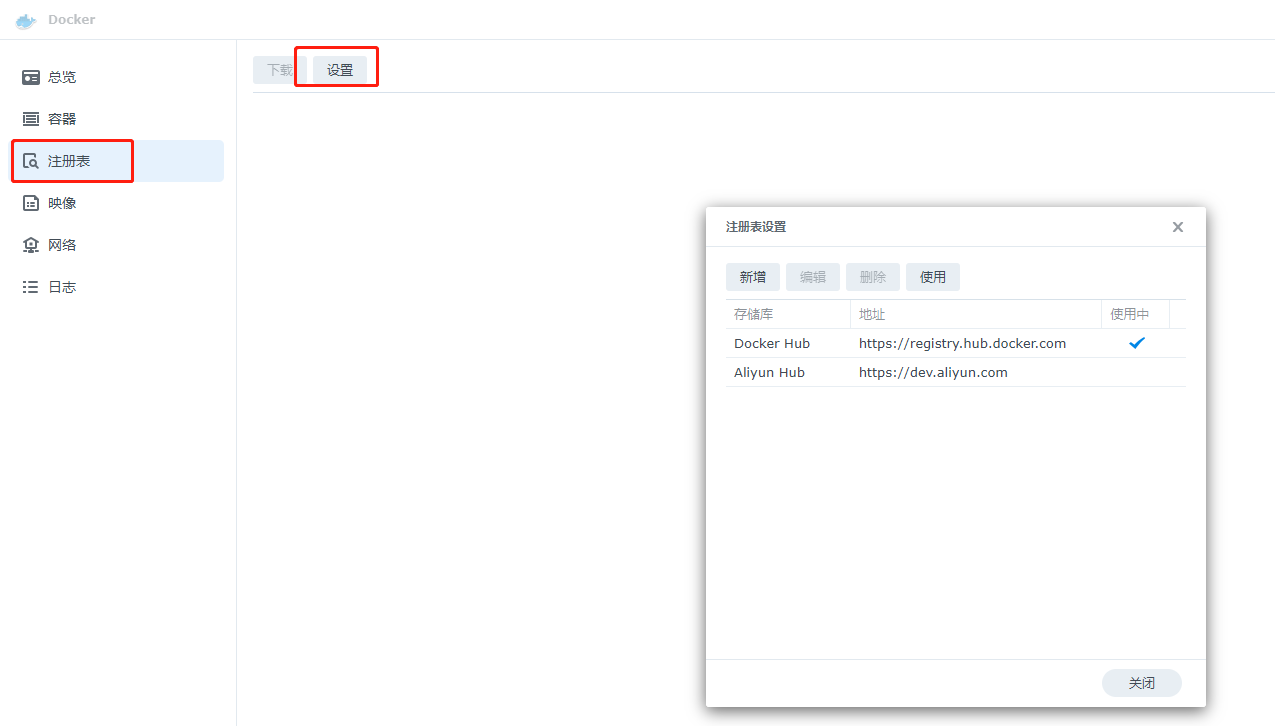
打开 Docker 应用界面,点击 "注册表" 以进入注册表管理界面。然后点击 "设置"

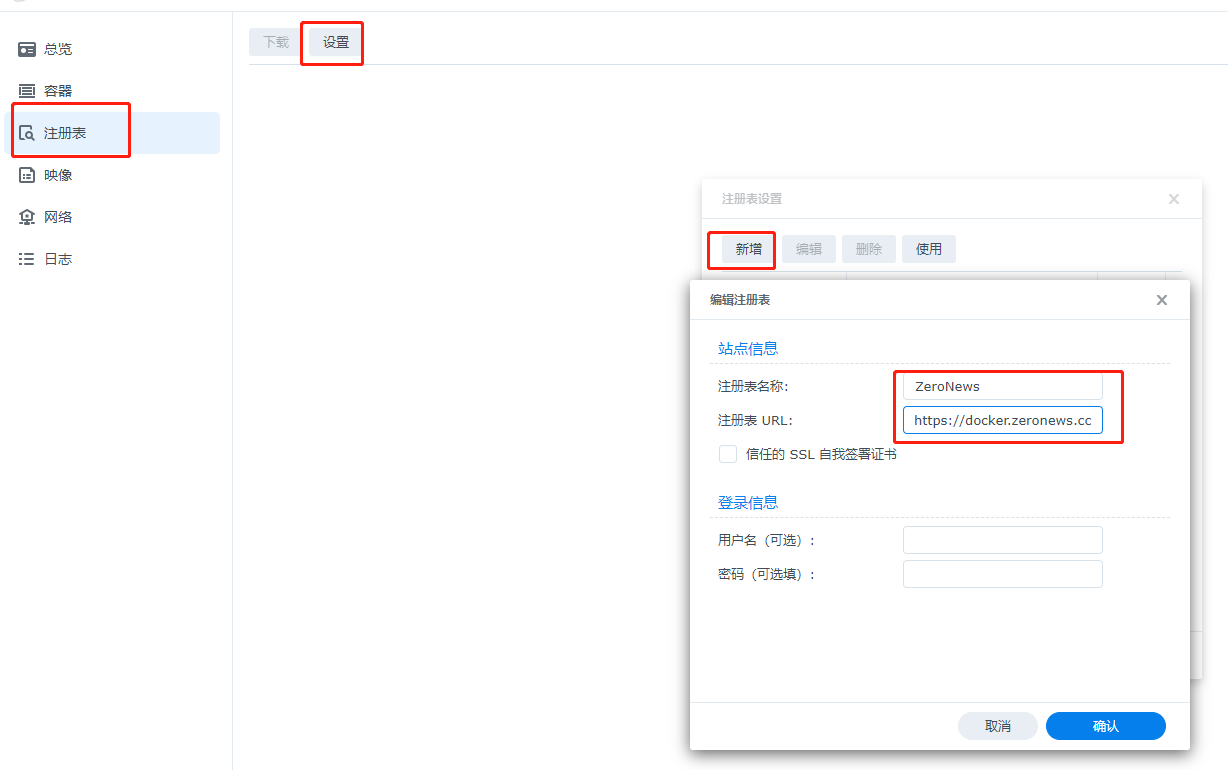
在注册表的 "设置" 弹窗中,点击 "新增", 添加 ZeroNews 官方仓库,然后点击 "确认" 完成添加
注册表名称: 如输入 zeronews
注册表地址: 输入ZeroNews 官方仓库地址 https://docker.zeronews.cc

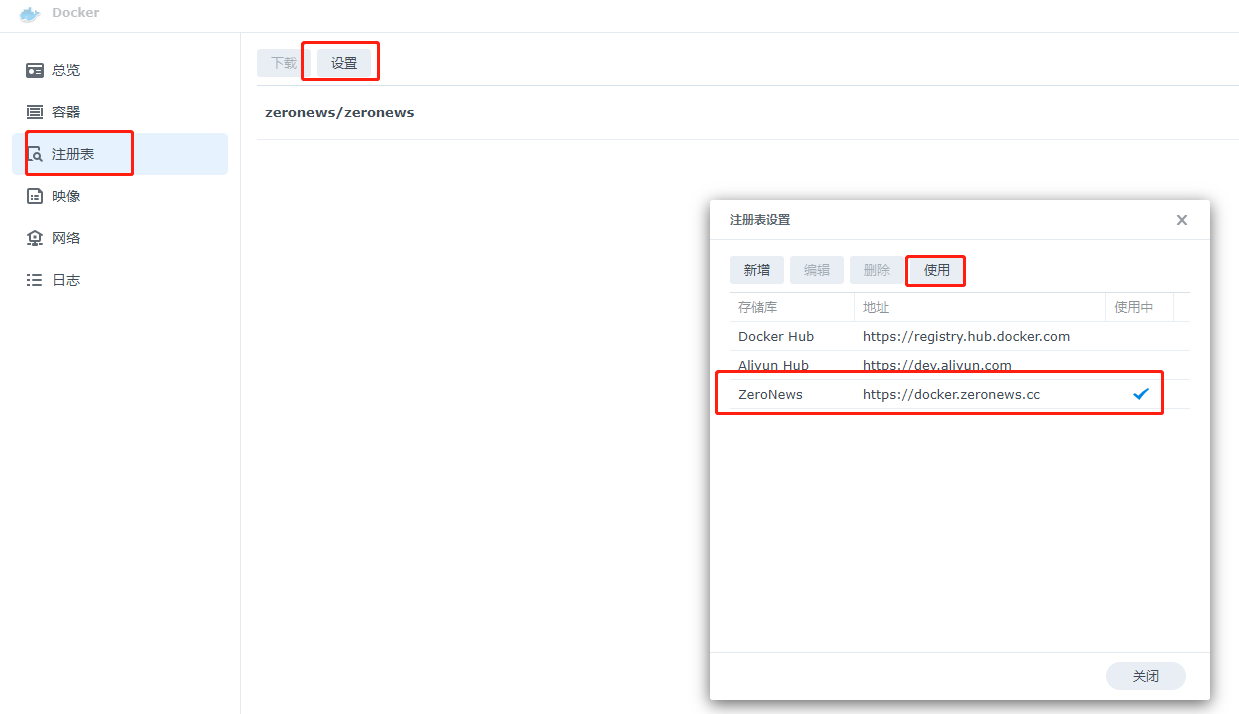
ZeroNews 官方仓库添加完成后,配置 ZeroNews 官方仓库为使用状态,然后关闭设置

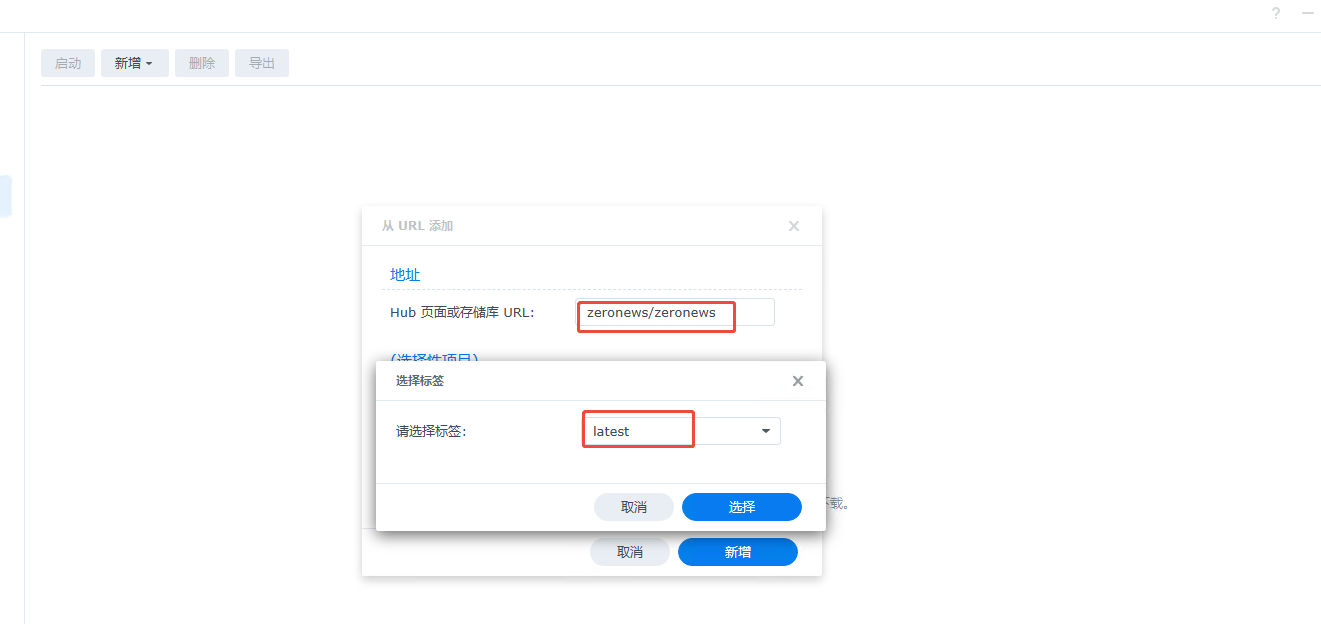
在 "映像" 界面中,点击 新增, 选择从 url 添加,输入镜像名称 "zeronews/zeronews",然后点击 新增,选择 latest 标签

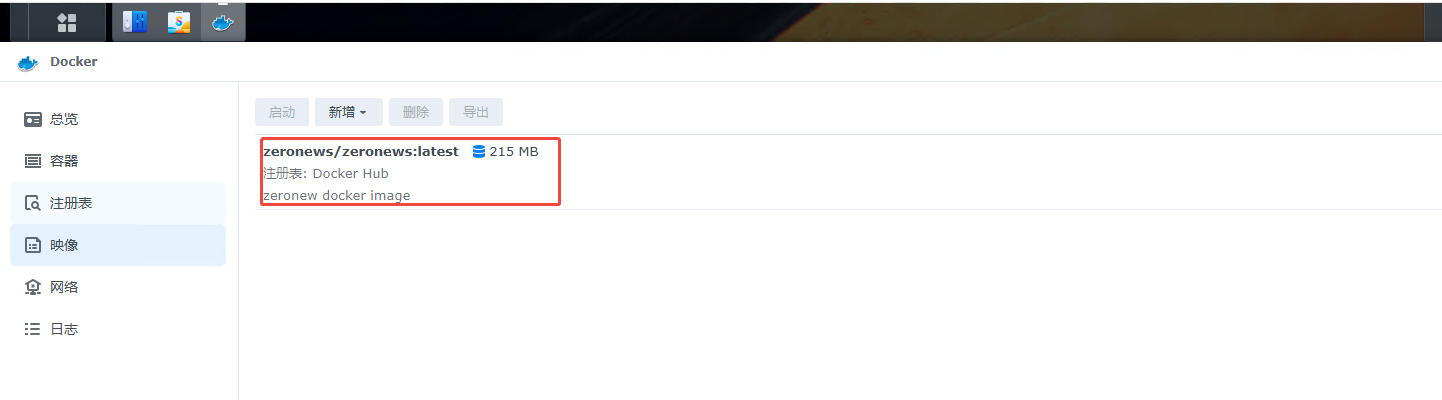
zeronews 镜像下载完成后,在 "映像" 界面能查看已下载好的 zeronews 镜像

从 Docker 公共仓库下载 ZeroNews 镜像
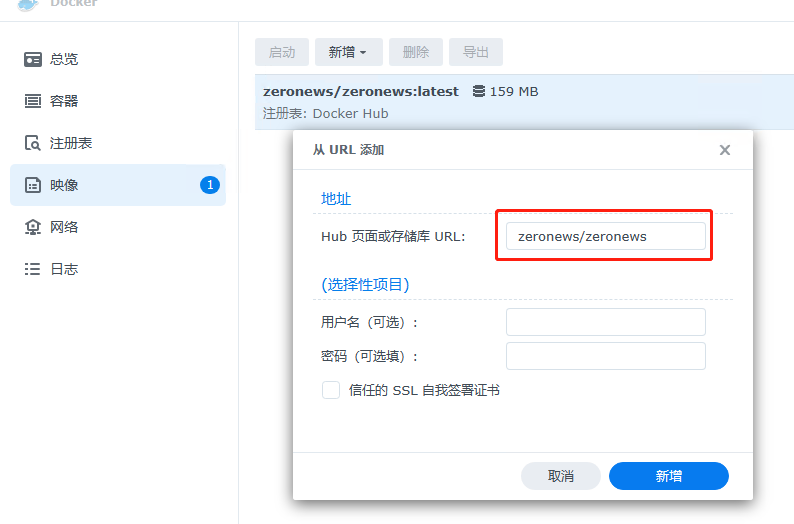
打开 Docker 应用界面,点击 "映像" 以进入镜像管理界面。然后点击 "新增",选择 "从 URL 添加",输入 ZeroNews 的镜像地址并点击 "确定",等待下载完成。ZeroNews 的镜像地址是: zeronews/zeronews。

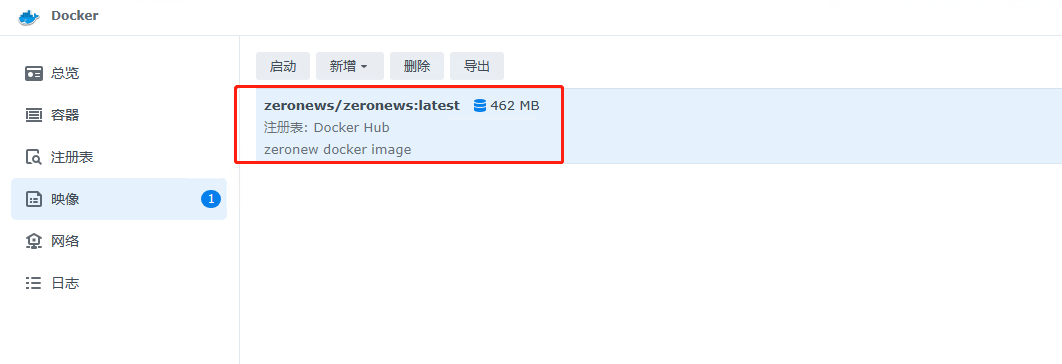
下载完成后,在 "映像" 界面可以查看已下载的 ZeroNews 镜像。

第 3 步:生成 ZeroNews 的认证 Token
登录 ZeroNews 平台,在快速开始页面可以复制 TOKEN。

第 4 步:创建并启动 ZeroNews 容器
已项目的方式启动 ZeroNews 容器
在DSM7.2及之后的版本中, container manage 套件的项目功能支持 docker-compose 方式部署容器,这种方式运行 ZeroNews 容器更简单,不用下载或上传镜像,推荐使用这种方式。
准备部署 ZeroNews 容器的 docker-compose.yml 文件内容,参考内容如下,用户需将TOKEN 替换成自己的TOKEN
services:
zeronews:
restart: always
image: docker.zeronews.cc/zeronews/zeronews:latest
container_name: zeronews
hostname: zeronews
network_mode: host
volumes:
- ./zeronews:/etc/zeronews
environment:
- TZ=Asia/Shanghai
- TOKEN=TOKEN_ID
打开 container manage 套件,在 "项目" 菜单下,点击 "新增",开始添加 ZeroNews 容器。

项目名称如输入 zeronews , 来源选择 "创建 docker-composy.yml"

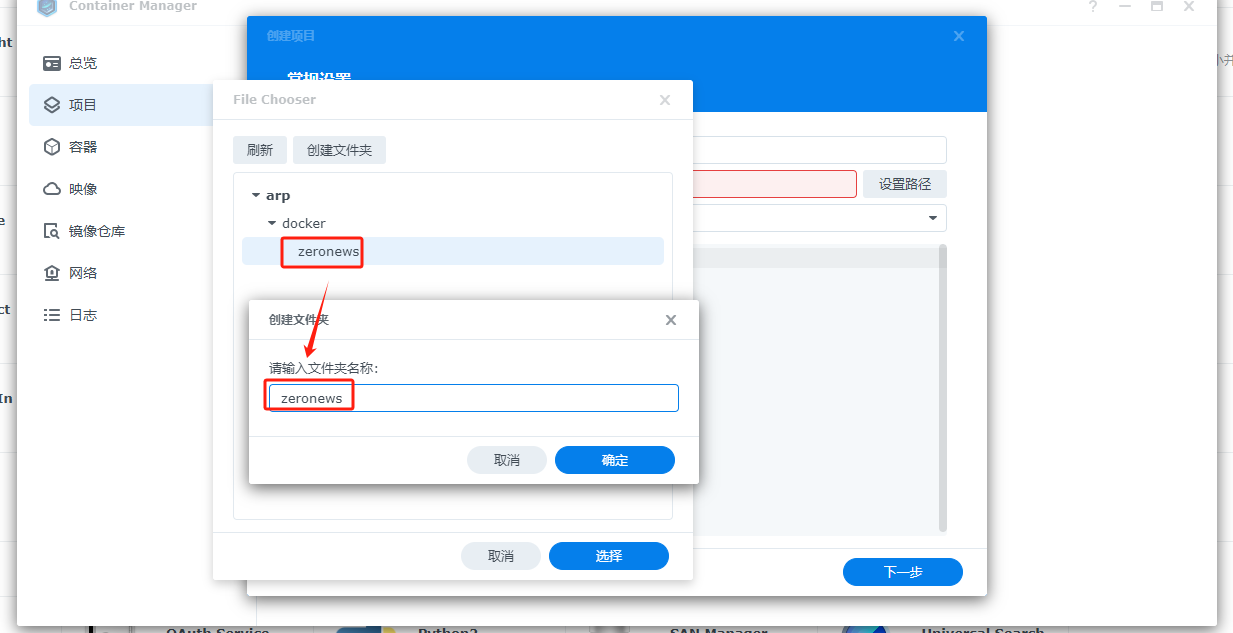
在 "设置路径"中,用户可以选择一个已有的文件夹,或创建一个新的文件夹,并在该目录下再添加 zeronews 目录
如我这里先新增一个 zeronews 文件夹

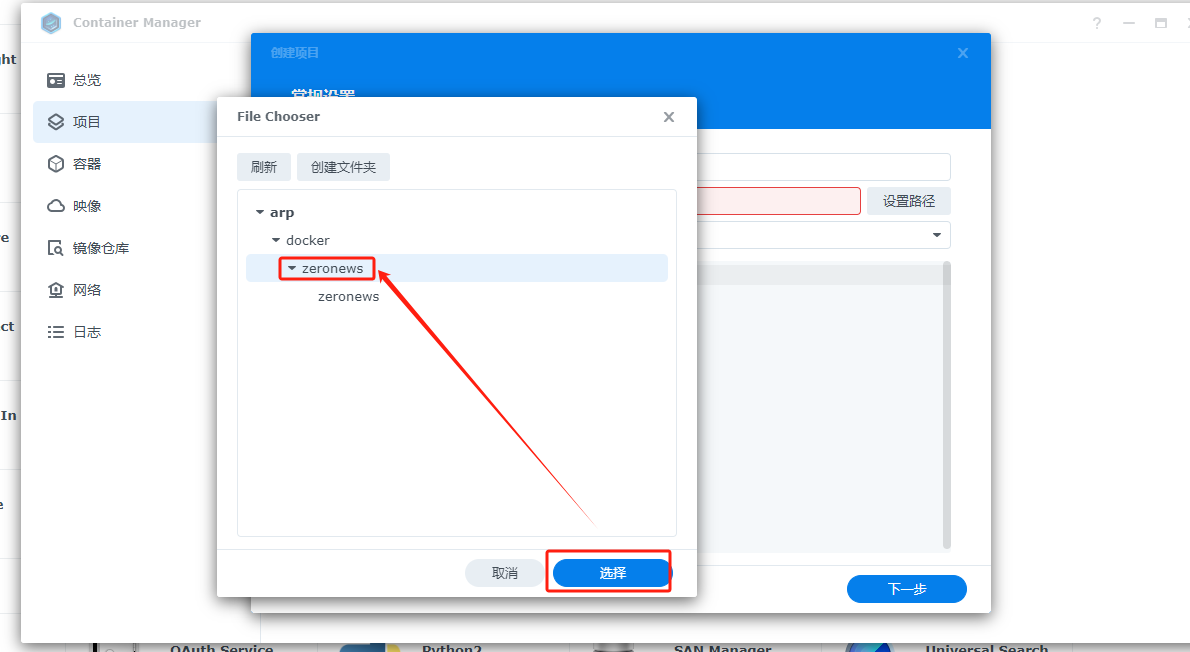
再在新增的文件夹下,再新增一个 zeronews 文件夹,这文件夹名称需与 docker-compose.yml 文件内容中挂载的本地文件夹名称保持一致

然后选择第一次添加的文件夹,点击选择,完成路径设置


然后将包含用户自有 TOKEN 的 docker-compose.yml 文件内容拷贝到下方的文本框中,点击 下一步

网页门户设置 页面中,无需映射端口,直接点击下一步

最后勾选 "创建项目后立即启动",点击 "完成", 完成 ZeroNews 容器添加

通过镜像的方式启动 ZeroNews 容器
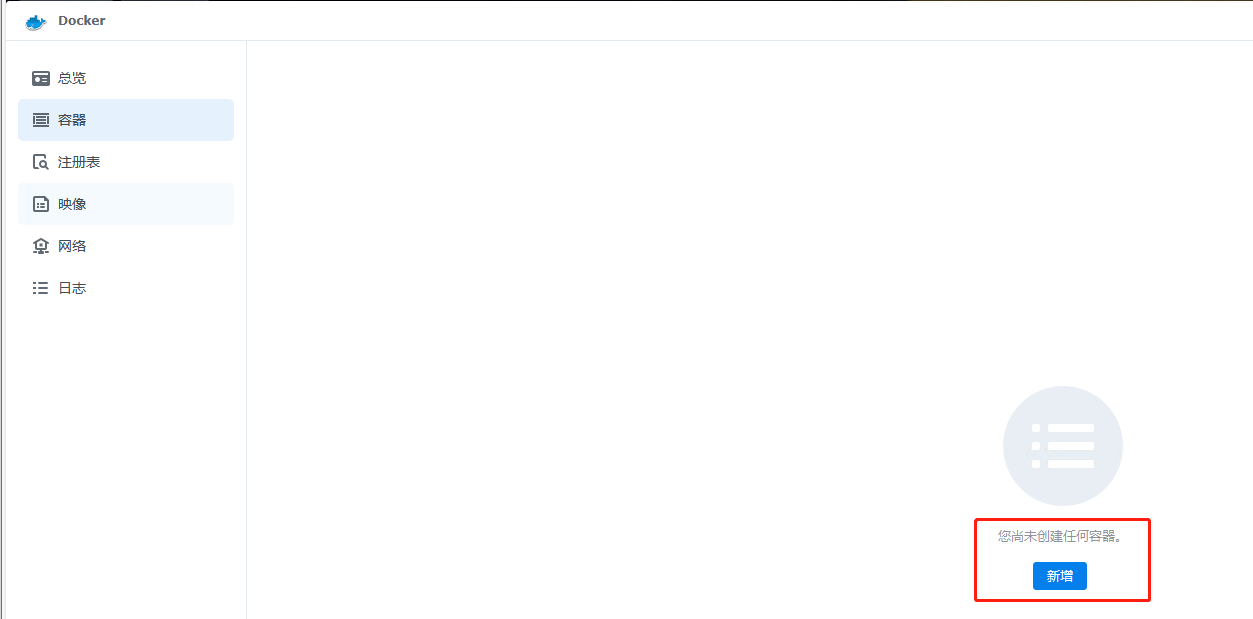
在 "容器" 菜单下,点击 "新增" 按钮,开始创建 ZeroNews 容器。

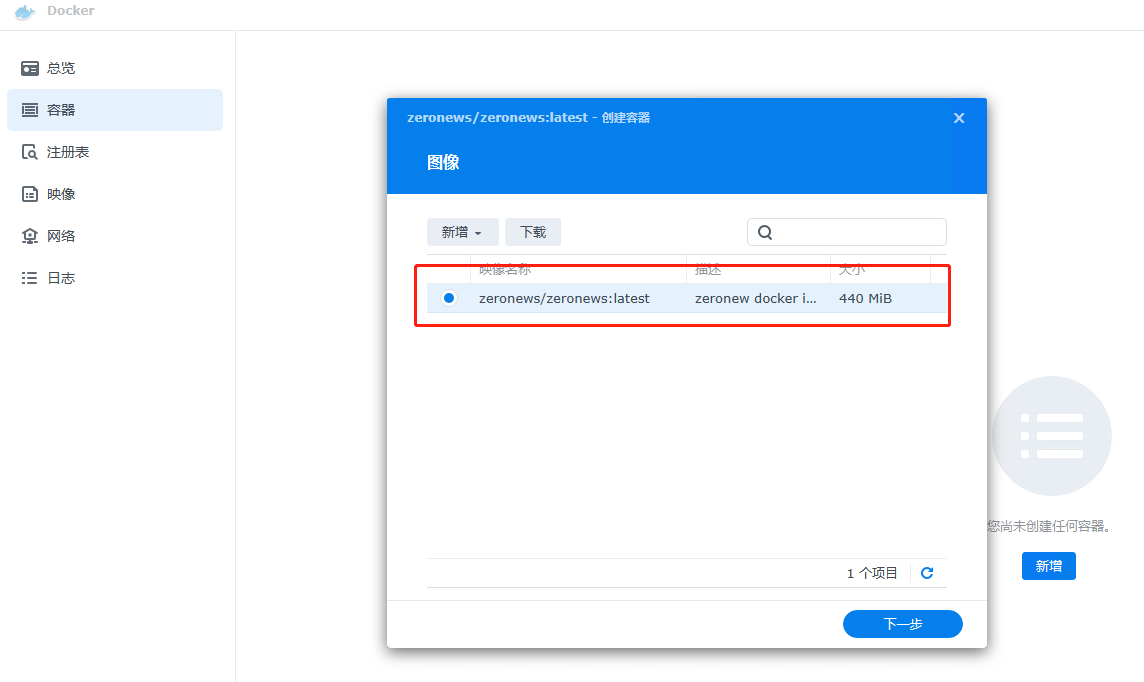
选择 ZeroNews 镜像,然后点击 "下一步"。

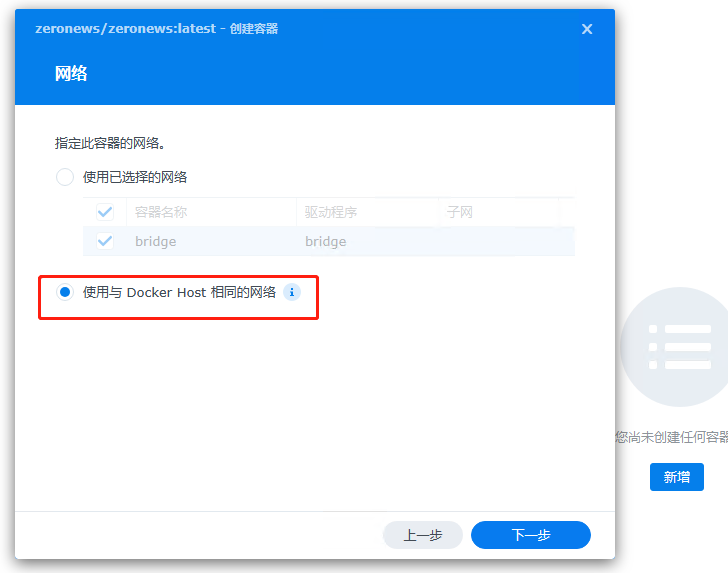
在 "网络" 设置页面,选择 "与 Docker Host 相同的网络",然后点击 "下一步"。

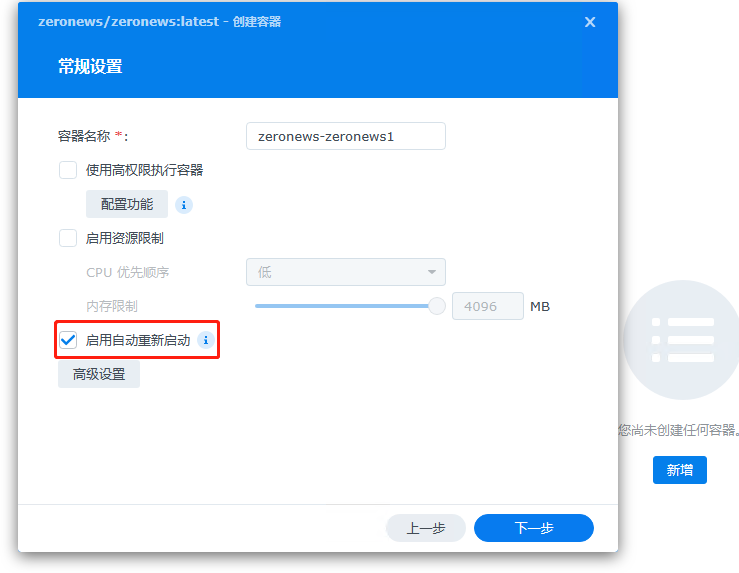
在 "常规设置" 页面,勾选 "启用自动重新启动",然后点击 "高级设置" 进入高级设置界面。

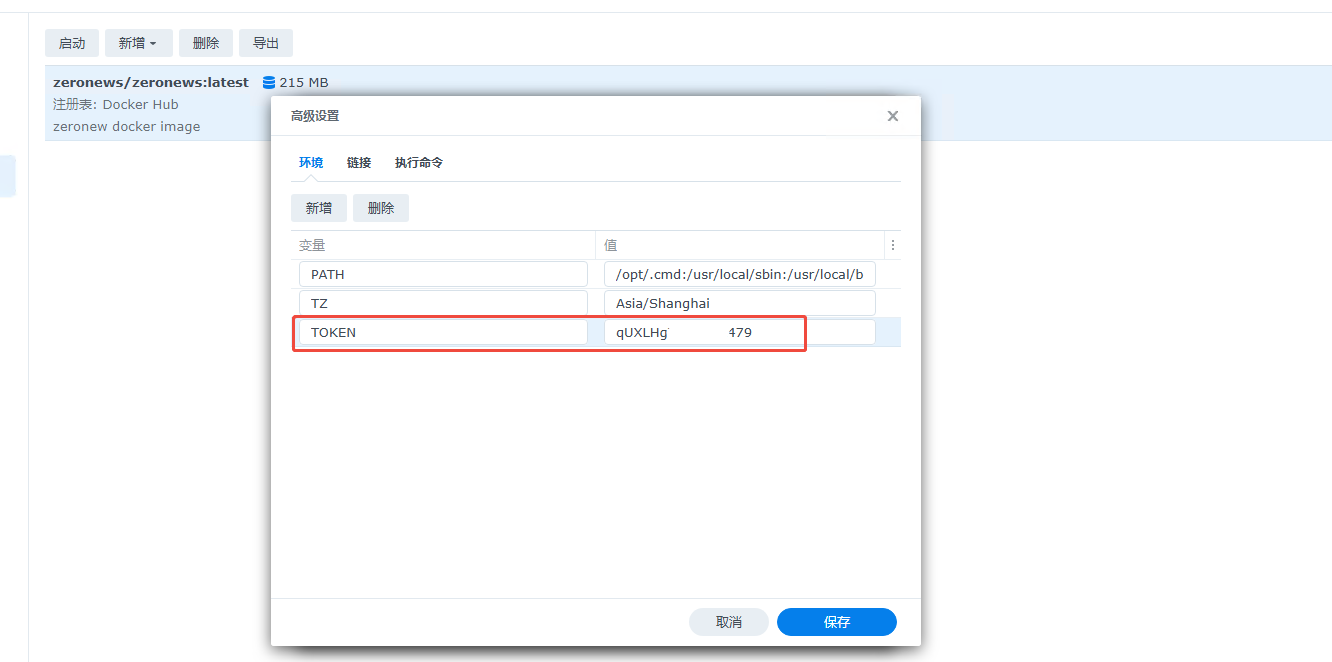
在高级设置中,选择 "环境",在 TOKEN 环境变量的输入框中输入用户的 TOKEN 认证码,然后点击 "保存",回到 "常规设置" 页面,点击 "下一步"。

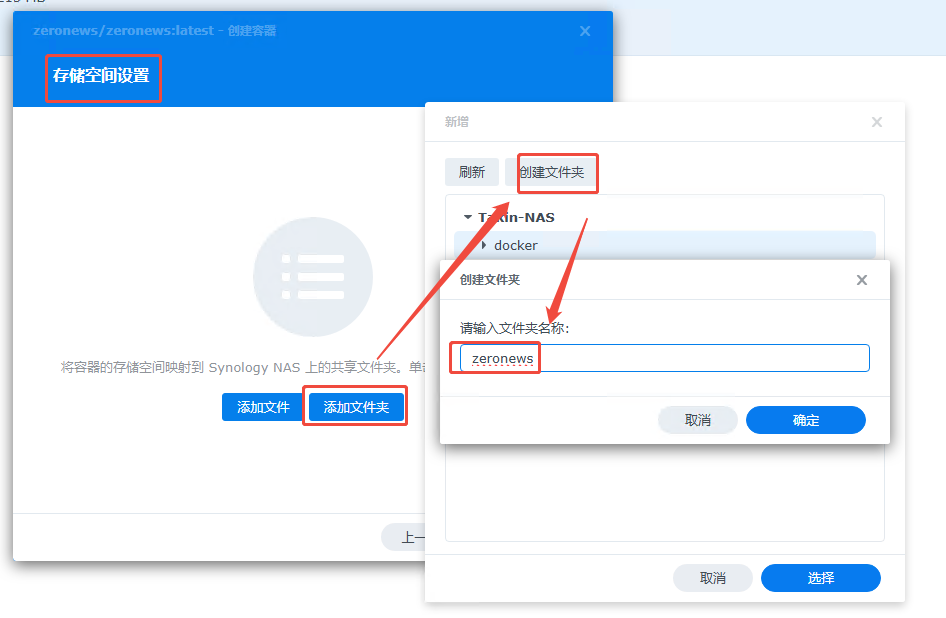
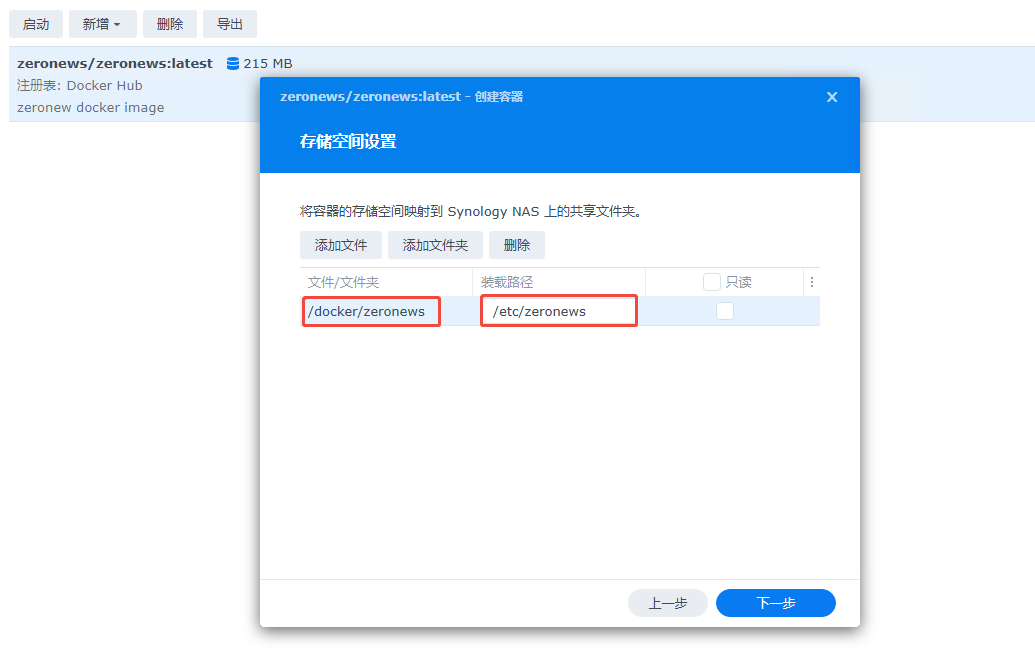
在 "存储空间设置" 页面,添加zeronews 配置文件挂载目录,点击 "添加文件夹", 然后在弹出的框中点击 "创建文件夹", 如输入 zeronews,然后点击确定完成zeronews文件夹。

再选择该文件夹,在装载路径中,输入 /etc/zeronews

点击 "完成" 按钮。此时,ZeroNews 容器已经创建并启动。
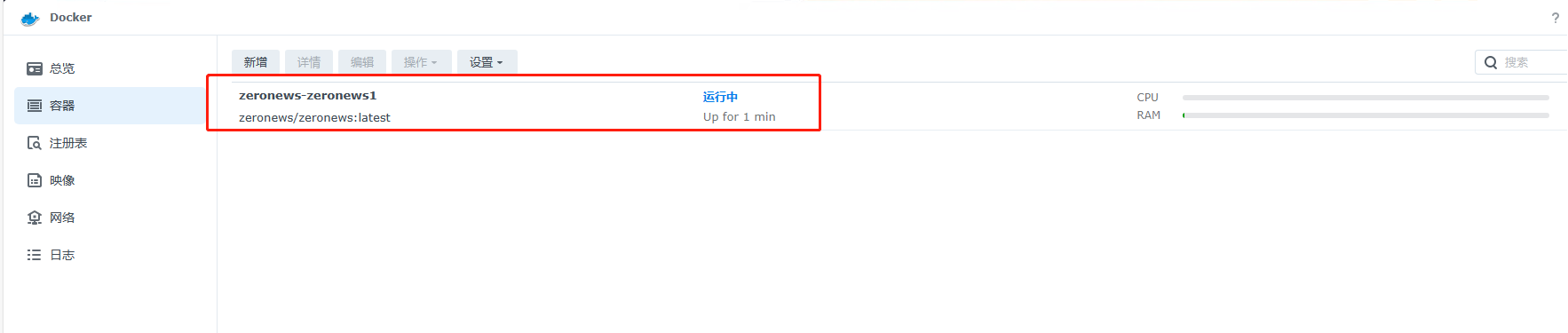
在 "容器" 页面可以查看新创建并运行的 ZeroNews 容器。

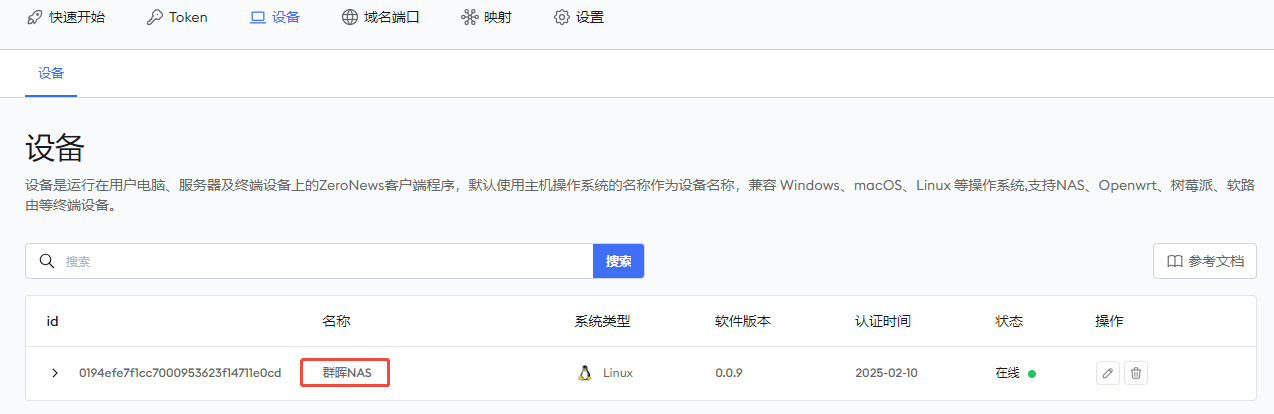
用户在 ZeroNews 平台的"设备(Agent)"界面上可以看到该容器设备(Agent)已上线。